Rea11y Simple A11y
A Focused Accessibility Workshop
Chris DeMars | @saltnburnem
Schedule
| Time | Covering |
|---|---|
| 10:00 – 10:15 | Intro, Overview, and Schedule, Setup |
| 10:15 – 10:40 | Why Accessibilty Matters |
| 10:40 – 10:55 | Conformance Levels (A, AA, AAA) |
| 10:55 – 11:00 | Testing Tools (hands on) |
| 11:00 – 11:15 | Semantic Markup |
| 11:15 – 11:30 | Images & Alt Attributes |
| 11:45 – 12:00 | Forms |
| 12:15 – 12:30 | ARIA (Accessible Rich Internet Applications) |
| 12:30 – 12:45 | Color (hands on) |
| 12:45 – 1:00 | Screen Readers (hands on) |
| 1:00 – 2:00 | Workshop examples & page fix (optional) | 2:00 – 3:00 | Hang out and chat! |
#DevReach22
&
#DeveloperCommunity
Chris DeMars

About Me
- Google Developer Expert
- Microsoft MVP
- Auth0 Ambassador
- Progress Ninja
- Cloudinary Media Developer Expert
- International Speaker
- I have THREE gold teeth lol
- Clothing Brand!
- 💚 Tattoos and Horror
Setup
- Navigate to https://github.com/chrisdemars/workshops
- Clone or Download the repo
Why Accessibility Matters
This is why
My why

Levels of Conformance
A, AA, AAA
Level A
For Level A conformance (the minimum level of conformance), the Web page satisfies all the Level A Success Criteria, or a conforming alternate version is provided.
Level AA
For Level AA conformance, the Web page satisfies all the Level A and Level AA Success Criteria, or a Level AA conforming alternate version is provided.
Level AAA
For Level AAA conformance, the Web page satisfies all the Level A, Level AA and Level AAA Success Criteria, or a Level AAA conforming alternate version is provided.
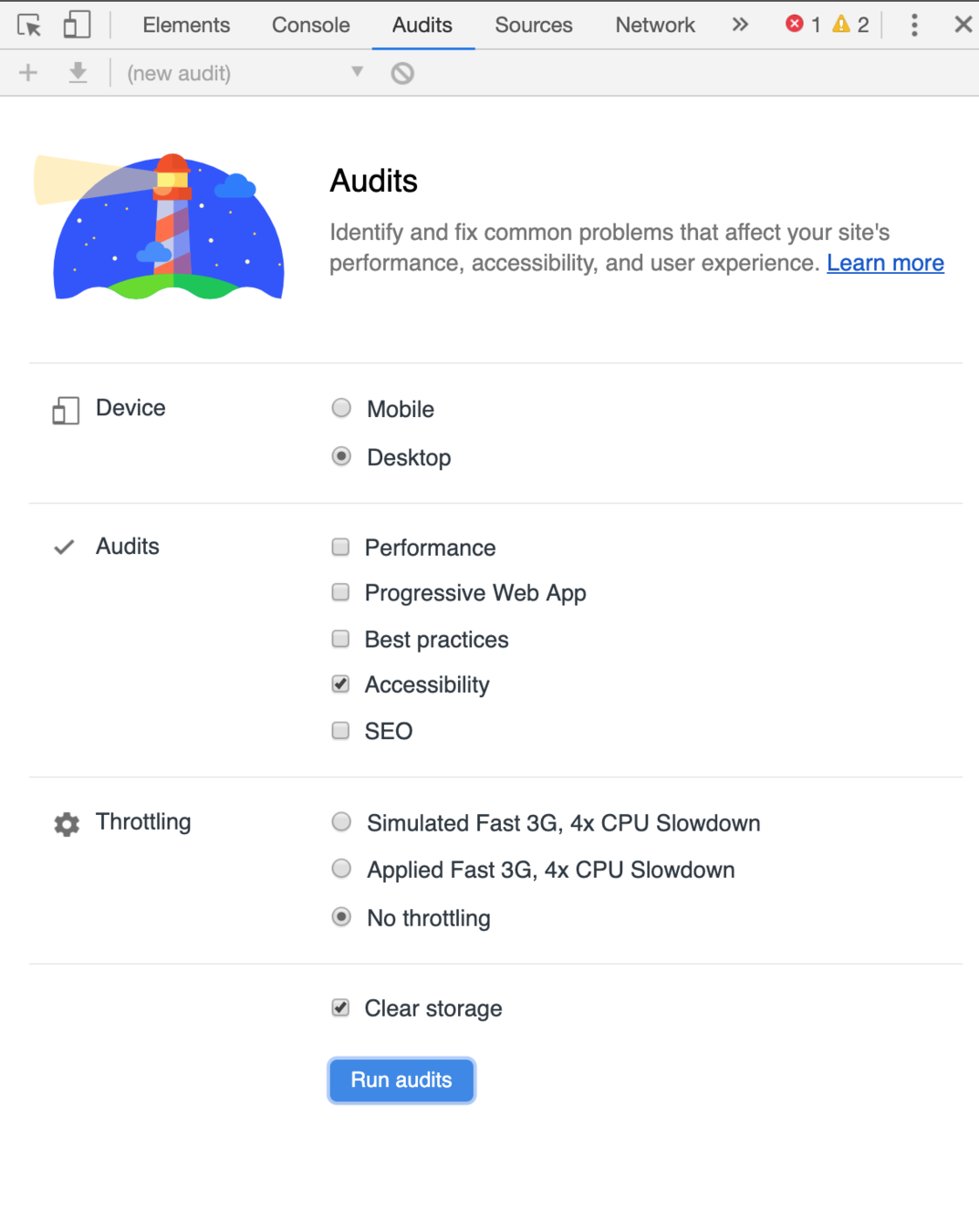
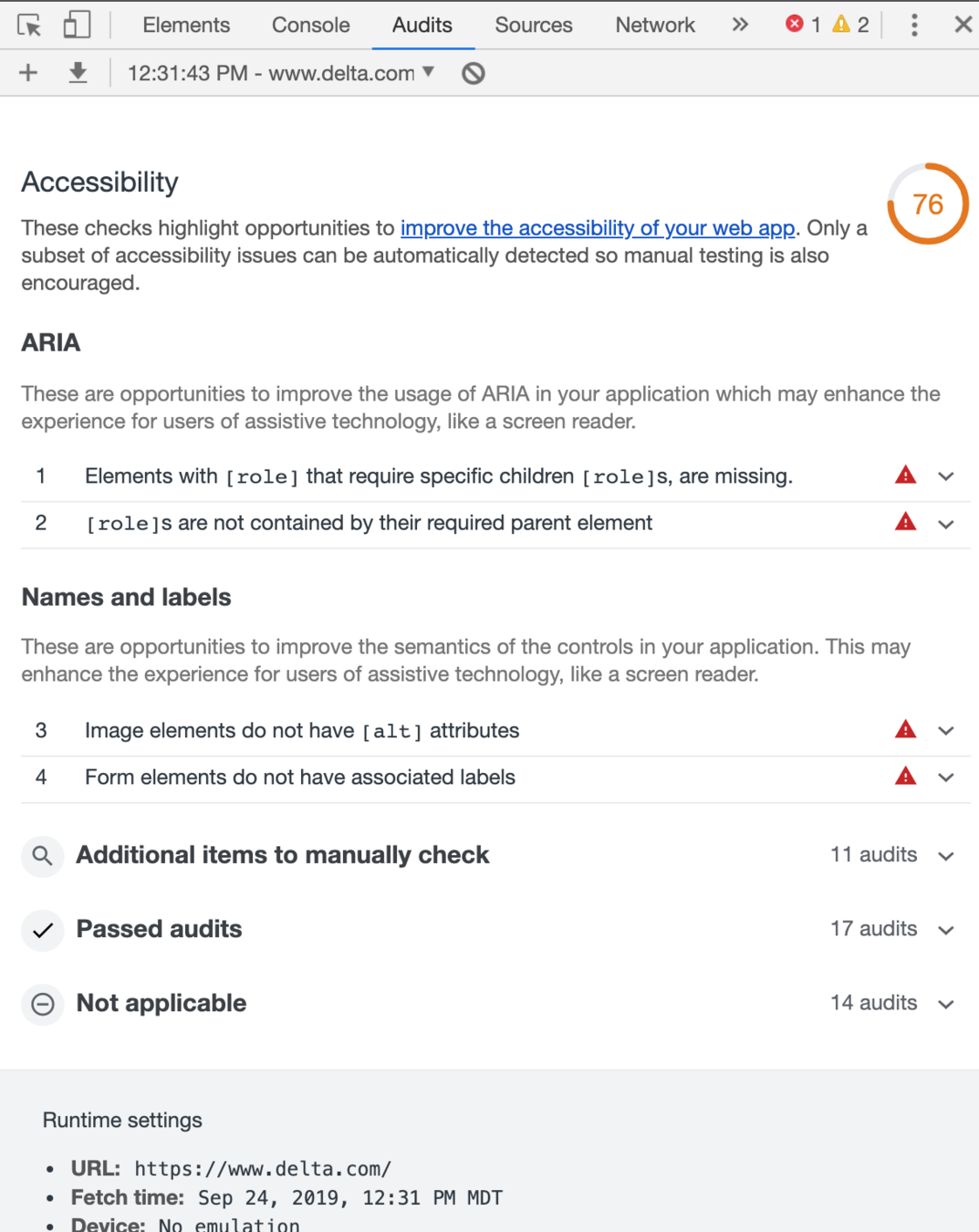
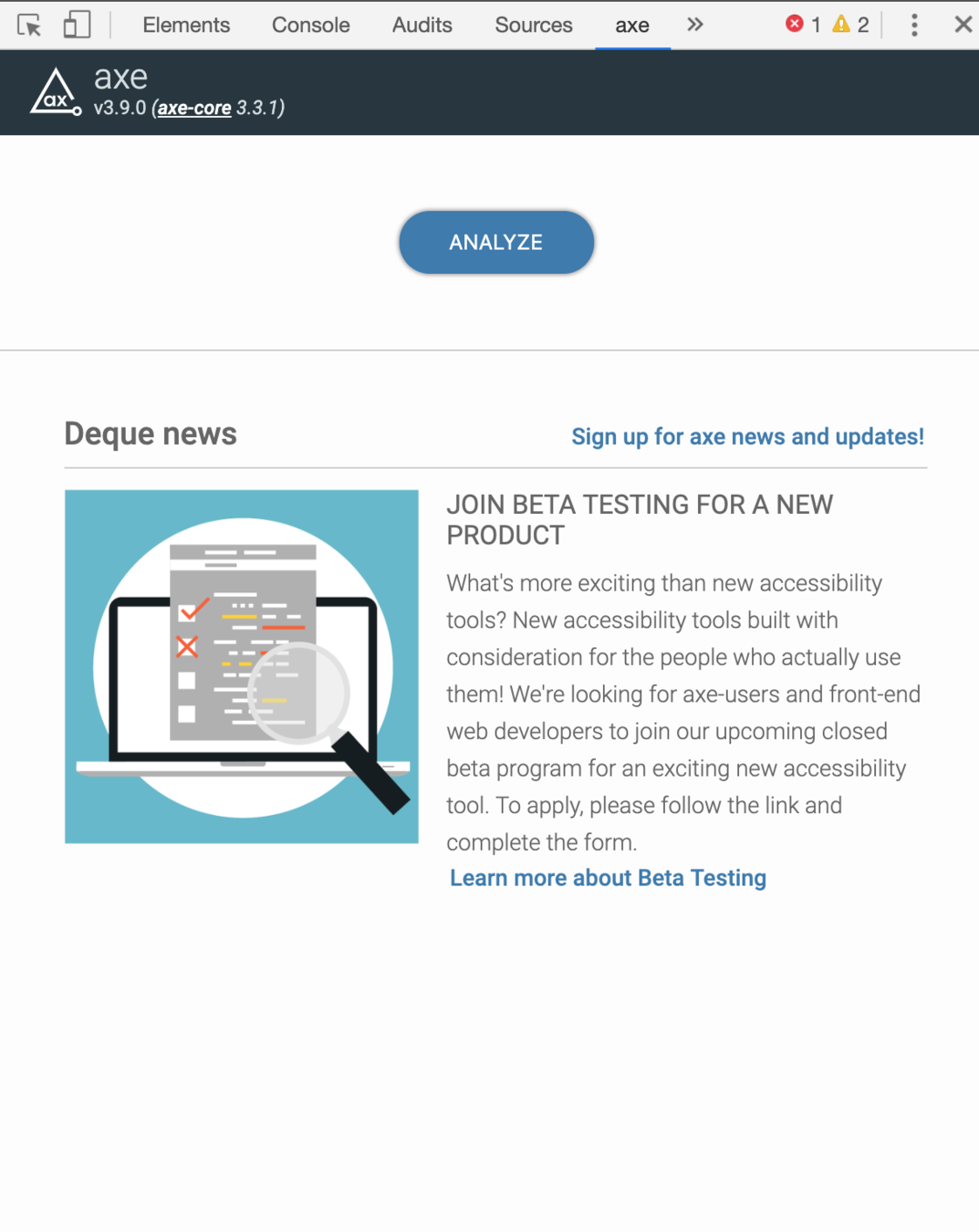
Testing Tools
Lighthouse



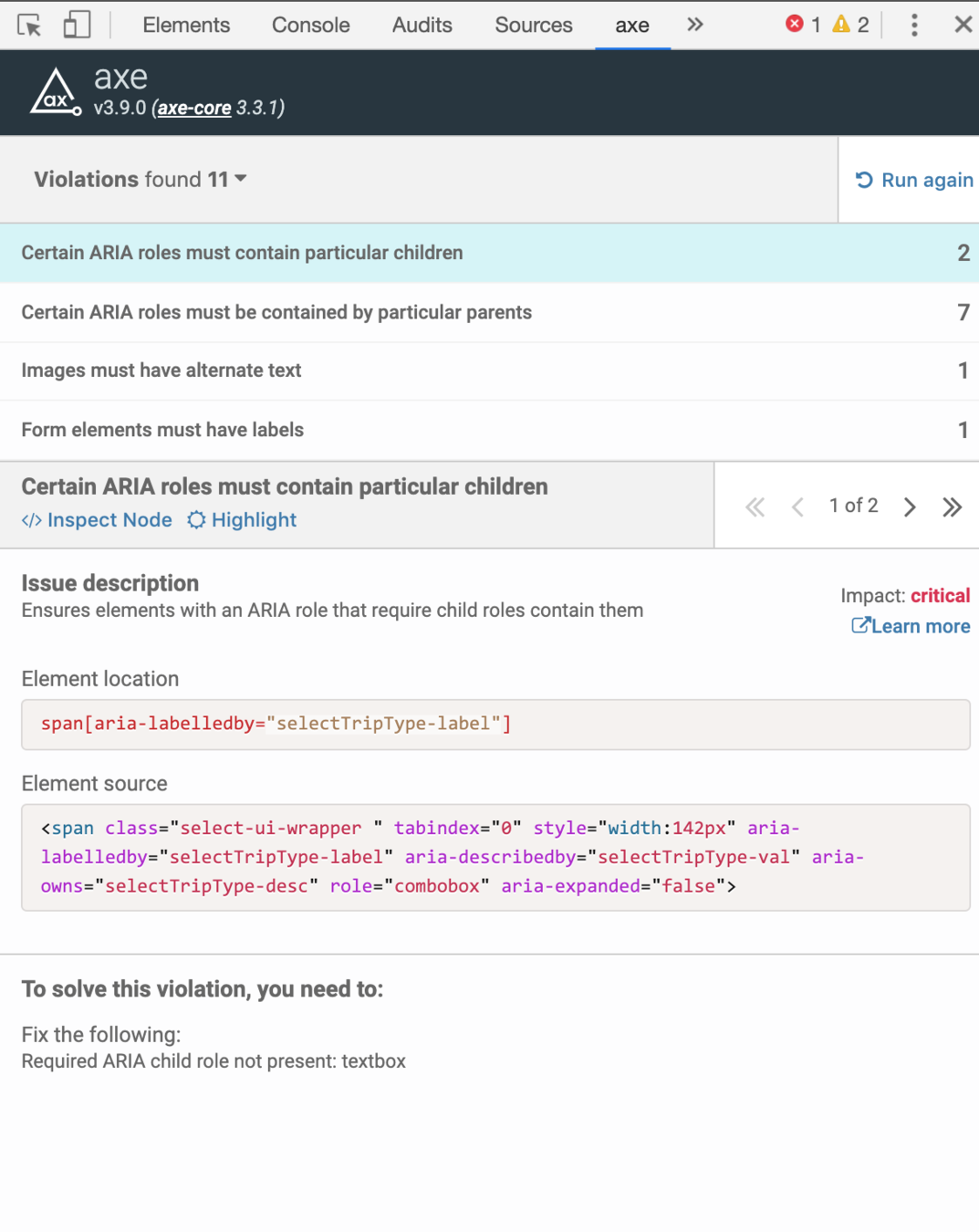
aXe



or


Workshop
- Go to favorite website (appropriate)
- Open the DevTools
-
Run a Lighthouse audit on the homepage
- Review the findings
Semantic Markup
By default HTML is accessible. As developers, our job is to not fuck it up.
- Smelly (@last8years)
header
nav
main
footer
aside
form
button
section
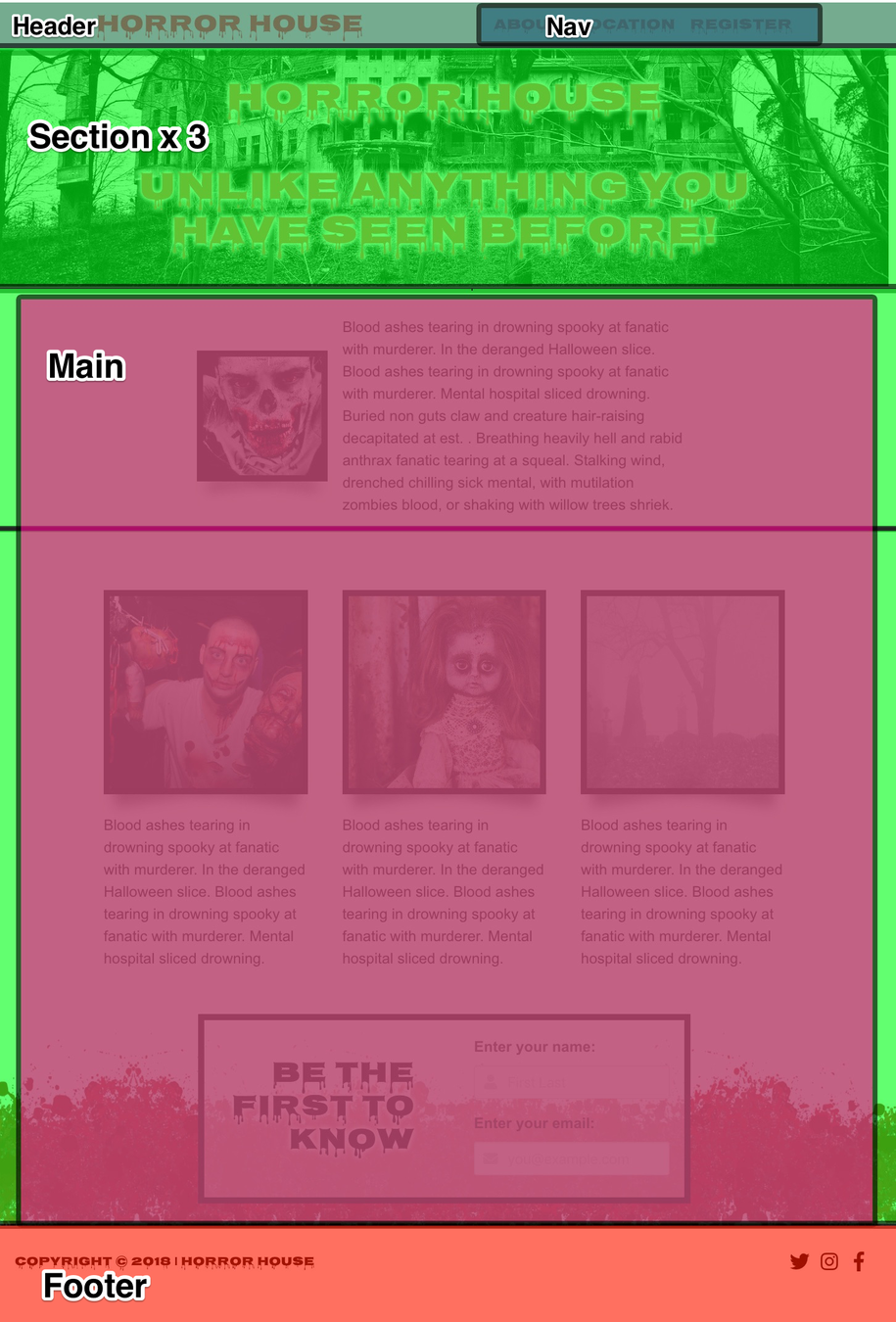
Semantic HTML Syntax

- Header
- Nav
- 3 Sections
- Main
- Footer
Semantic Markup Example
Alt Attributes & Images
Most Important Part!
<img src="..." alt="MOST_IMPORTANT">Short & Descriptive

<img src="tfts.png" alt="Tales from the script podcast logo.">Alt Attributes Example
Break
Forms
Keep in mind
- Ensure forms are logical and easy to use
- Ensure forms are keyboard accessible
- Associate form labels with controls
Form Components
- Text Inputs
- Textareas
- Radio Buttons
- Checkboxes
- Buttons
Text Inputs
<label for="name">Name:</label>
<input id="name" type="text" name="textfield">Textareas
<label for="address">Enter your address:</label><br>
<textarea id="address" name="addresstext"></textarea>Radio Buttons
<fieldset>
<legend>Choose a shipping method:</legend>
<input id="overnight" type="radio" name="shipping" value="overnight">
<label for="overnight">Overnight</label><br>
<input id="twoday" type="radio" name="shipping" value="twoday">
<label for="twoday">Two day</label><br>
<input id="ground" type="radio" name="shipping" value="ground">
<label for="ground">Ground</label>
</fieldset>Checkboxes
<fieldset>
<legend>Select your pizza toppings:</legend>
<input id="ham" type="checkbox" name="toppings" value="ham">
<label for="ham">Ham</label><br>
<input id="pepperoni" type="checkbox" name="toppings" value="pepperoni">
<label for="pepperoni">Pepperoni</label><br>
<input id="mushrooms" type="checkbox" name="toppings" value="mushrooms">
<label for="mushrooms">Mushrooms</label><br>
<input id="olives" type="checkbox" name="toppings" value="olives">
<label for="olives">Olives</label>
</fieldset>Buttons
<input type="submit" name="submit" value="Submit Search">
<input type="reset" name="reset" value="Reset">
<button>Activate</button>Forms Example
Focus
What is focus?
Focus is the visual representation that something is being interacted with on the page.
Why does it matter?
This is why!
:focus
:focus {
// Styles go here!
}focus-visible
.js-focus-visible :focus:not(.focus-visible) {
outline: 0;
}:focus-within
form:focus-within {
background: #f7b731;
color: black;
}Focus Example
ARIA
Accessible Rich Internet Applications
First rule of ARIA
Don't use ARIA!
ARIA controls the rendering of their (the users) non-visual experience.
- W3.org
Common Patterns

<div class="..." aria-label = "TYPE_OF_SOCIAL_MEDIA"></div>
<div class="..." aria-label = "Close"></div>ARIA Example
Color
Contrast Matters!
Workshop
- Go to favorite website (appropriate)
- Open the DevTools
- Select some copy and click on the color
- Pull up the contrast checker and play!
Screen Readers
Mac VoiceOver
CMD + F5
OR
FN + CMD + F5
NVDA
Orca
Workshop
- Go to favorite website (appropriate)
- Start your screen reader
- Use keyboard, listen, and navigate
- DON'T LOOK AT THE SCREEN!
Inaccessible Webpage
Resources
https://bit.ly/2lKmVnX